開発者にとって、作業環境の重要性を過小評価するのは簡単です。いいえ、椅子、机、壁の色については話していません。私たちはあなたの仮想作業環境について話している。
Visual Studioコードエディターを自宅のように感じさせることは、作業効率にとって非常に重要です。フォントは、VS全体の感触の大部分をカバーしています。この記事では、VSCodeエディターのさまざまな部分でフォントを編集する方法を説明します。
VSCodeでフォントを変更する方法
VSを長い間使用している開発者であっても、フォント変更オプションについて知らない場合があります。
独自のフォントを選択することが重要である理由が気にならない場合は、以下の数段落のチュートリアルに直接ジャンプしてください。ただし、フォントを変更する理由(以下に概説)が決定に役立つ可能性があることに注意してください。
VSでフォントがそれほど重要なのはなぜですか?まあ、美的側面があなたにとって十分でないなら(そして私たちを信じてください、コードエディタで何時間も費やした後、それは重要になり始めます)、それは実際には機能性についてもです。では、フォントをVSに「適切」にするものは何でしょうか。
主に、類似したキャラクターの違いを目立たせる必要があります。たとえば、数字の1と小文字のLを簡単に区別すると、コーディングが大幅にスピードアップし、時間を節約できます。
次に、一部の開発者は合字を使用することを好むという事実があります。結紮は、一緒に結合されたいくつかの記号です。これらは「グリフ」とも呼ばれ、コーディング時に大きな意味を持つ可能性があります。
面倒なことはありませんが、VSでフォントファミリを変更する方法は次のとおりです。
- VSエディターを開きます。

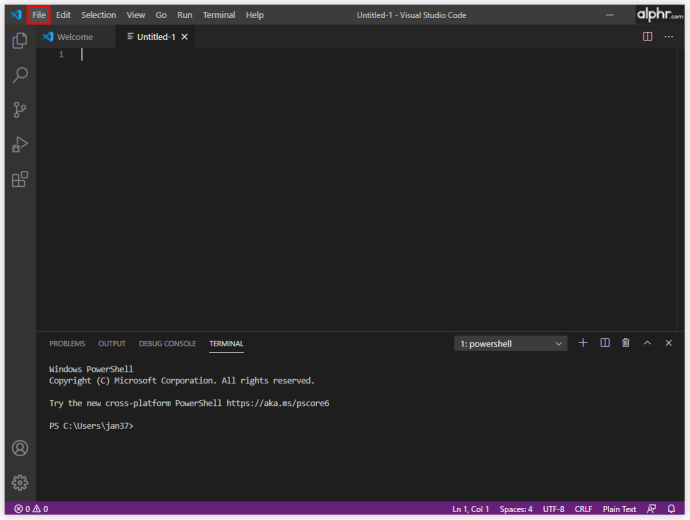
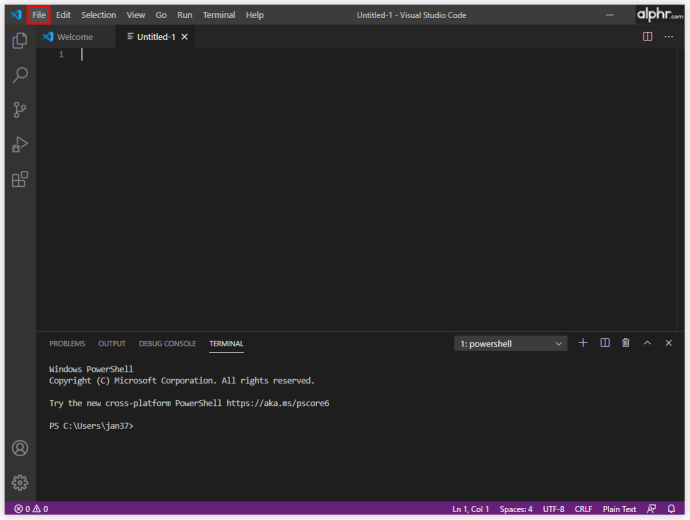
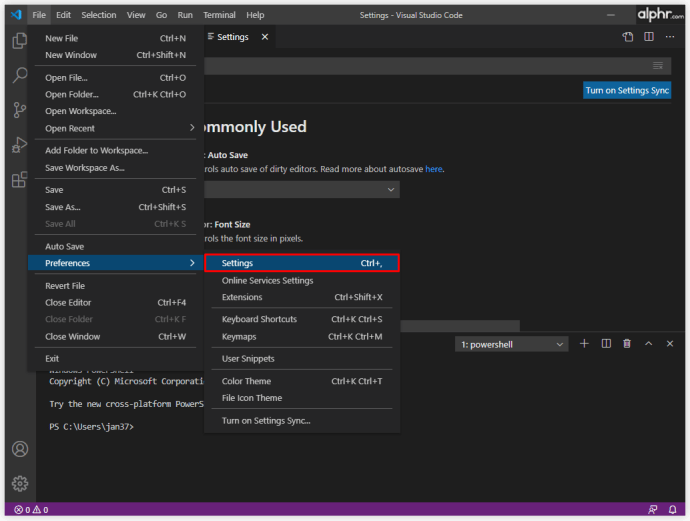
- 画面の上部に移動し、を選択します ファイル.

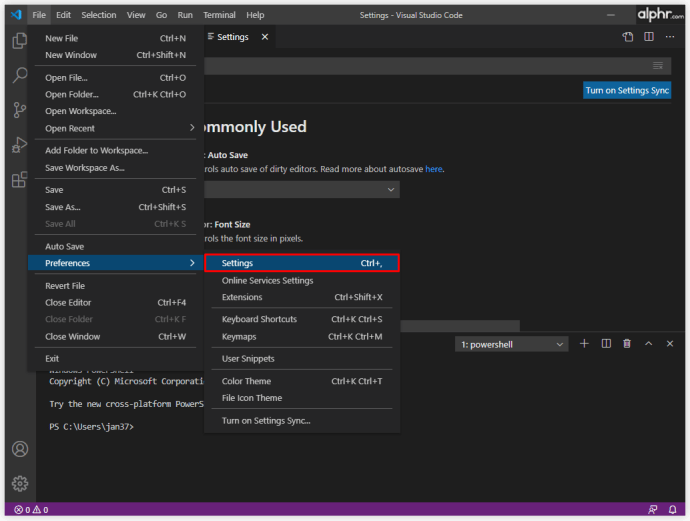
- 次に、ドロップダウンメニューで[ 設定>設定.

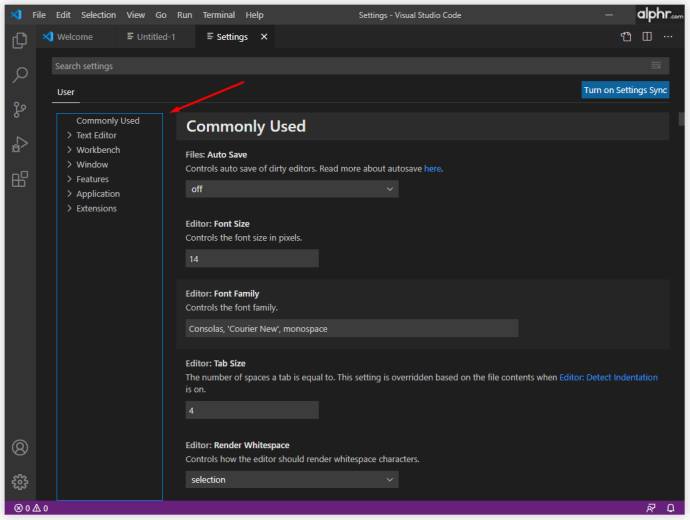
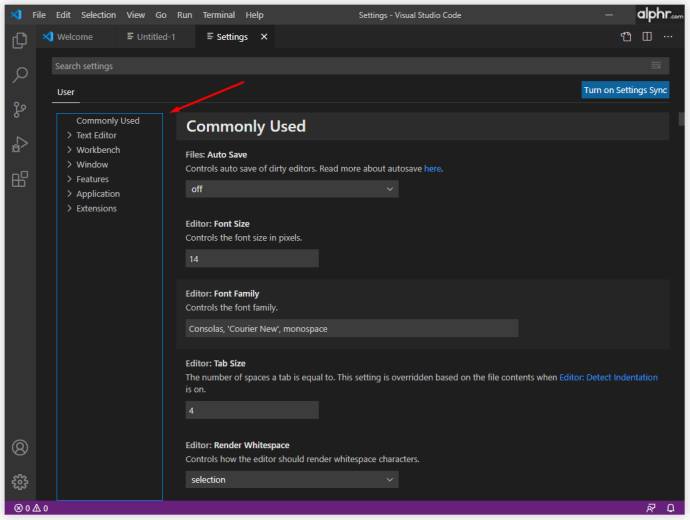
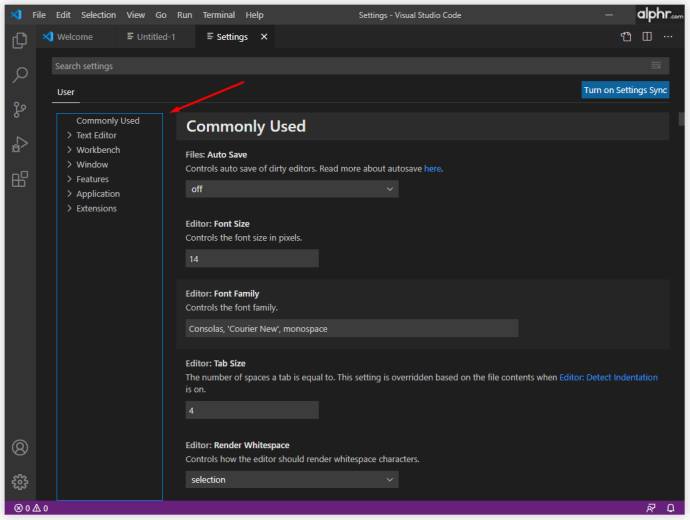
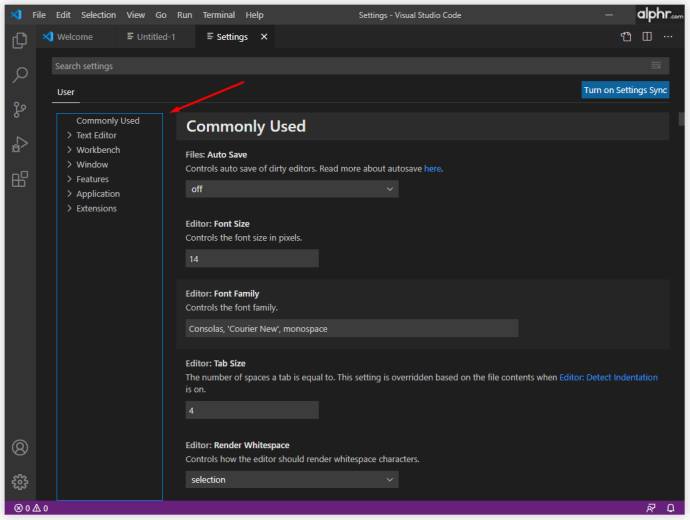
- これで、 一般的に使用される 画面の右側にメニューがあるセクションでは、このページから、または以下の手順に従ってフォントにアクセスできます。

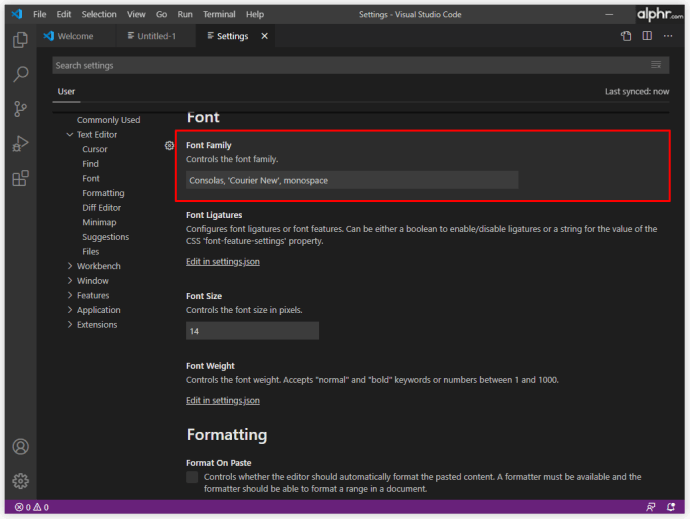
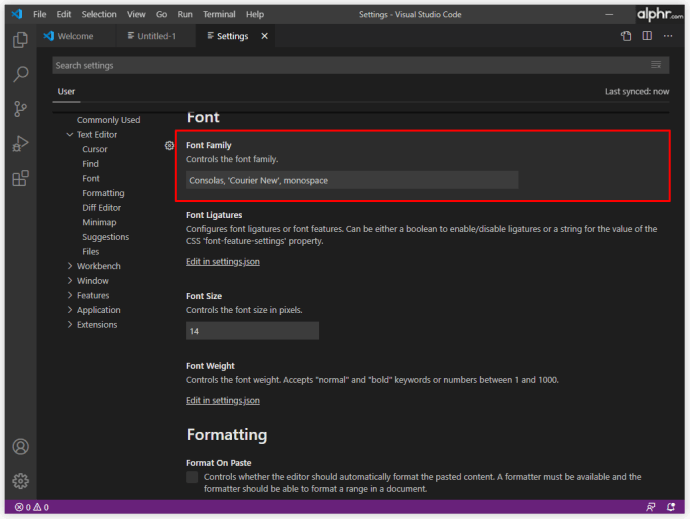
- または、をクリックします テキストエディタ>フォント デフォルトのエントリを探します 「editor.fontFamily」:「Consolas”.

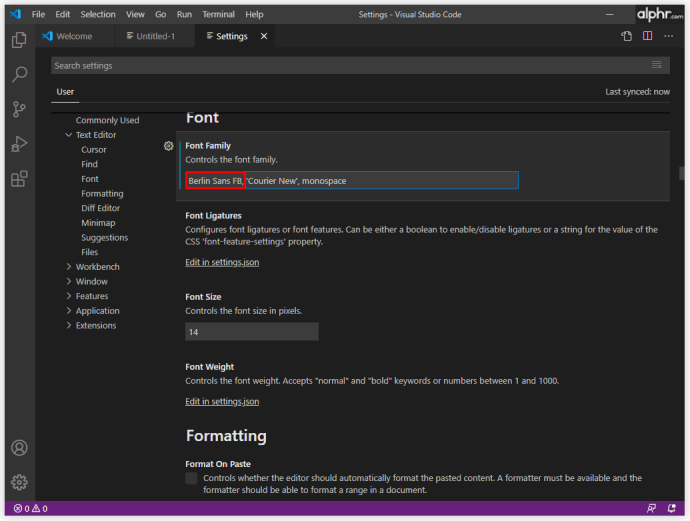
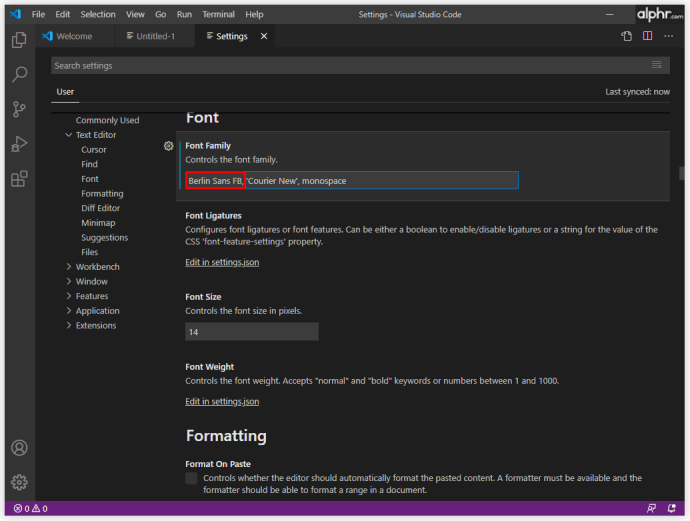
- 次に、「Consolas、」お好みのフォントの名前を入力します。

これにより、フォントファミリが自動的に変更されます。
VSCodeでフォントサイズを変更する方法
完全な視力を持っている場合でも、コード行を書くときはできるだけ目を快適に保つ必要があります。フォントファミリを選択するときに類似した文字間の不一致が重要であるのと同様に、フォントサイズは、コーディングを簡単にし、作業を効率化するために重要です。
コーディングに最適なフォントサイズの魔法の公式はありません。理想的には、文字をできるだけはっきりと表示する必要がありますが、線をVSウィンドウに合わせる必要もあります。したがって、さまざまなフォントサイズを試して、コーディングのニーズに合った最適なフォントを見つけてください。
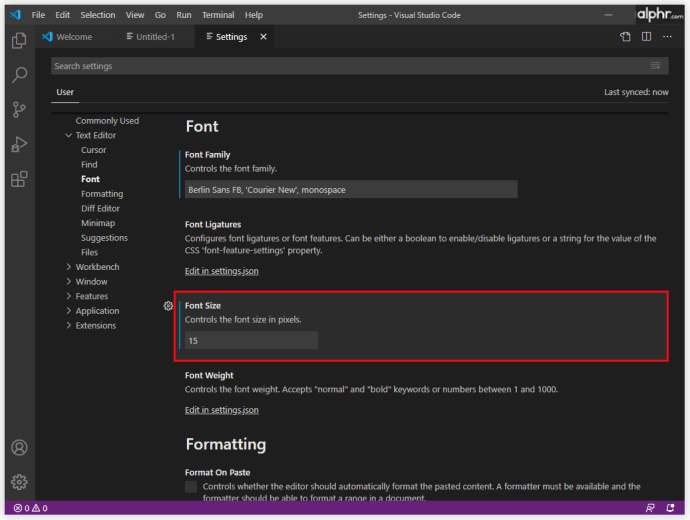
VSCodeでフォントサイズを変更する方法は次のとおりです。
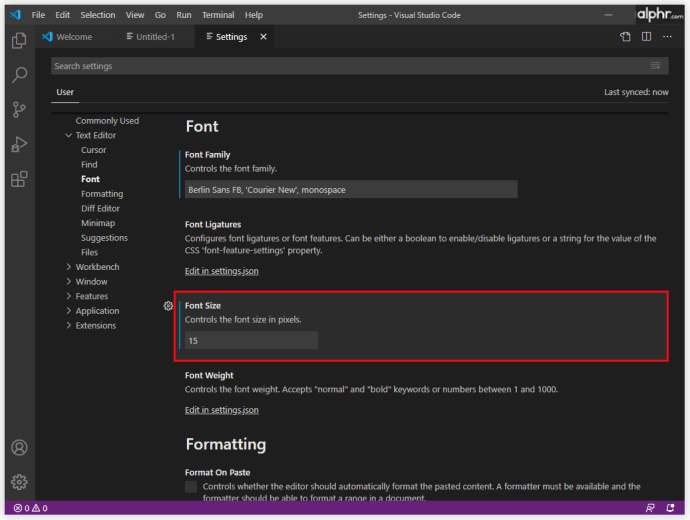
- に移動します ユーザー設定 メニュー(フォントチュートリアルのステップ番号3)。

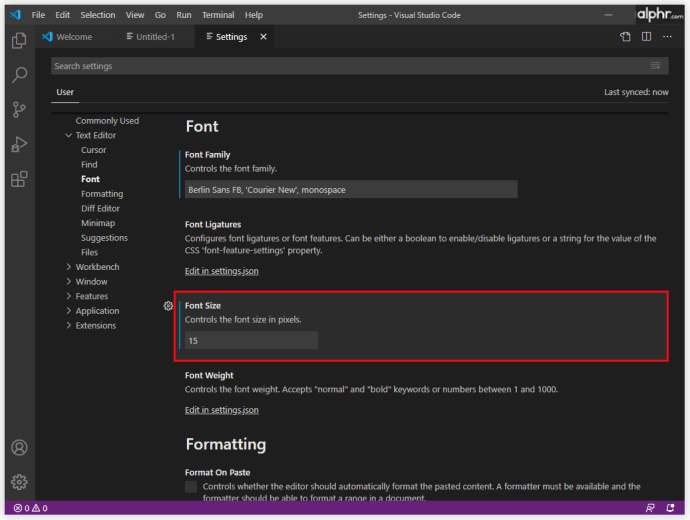
- 探してください 「editor.fontSize」:15 行、フォントサイズが別のものに設定されている可能性があります。

- 次に、「15、」お好みのフォントサイズを入力してください。

VSCodeでエクスプローラーのフォントを変更する方法
VS Codeのエクスプローラー機能は、他のほとんどのアプリのエクスプローラー機能と同じように機能します。これは、プロジェクトで作業するファイルとフォルダーを管理、参照、および開くために使用されます。 VS Codeはフォルダーとファイルに基づいているため、Explorerを使用すると、簡単に開始できます。VSCodeを使用してファイル/フォルダーを開くだけです。それはそれと同じくらい簡単です。
VS CodeExplorerをかなり使用していることが期待できます。 Explorerのフォントサイズが適切でない場合は、変更できることを知っていただければ幸いです。
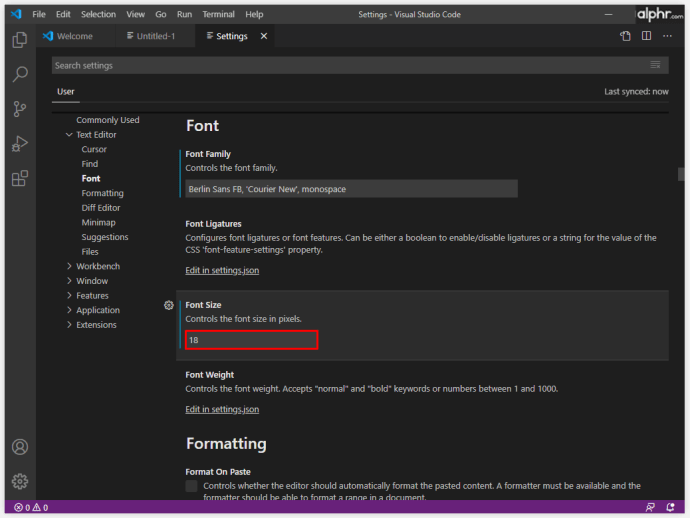
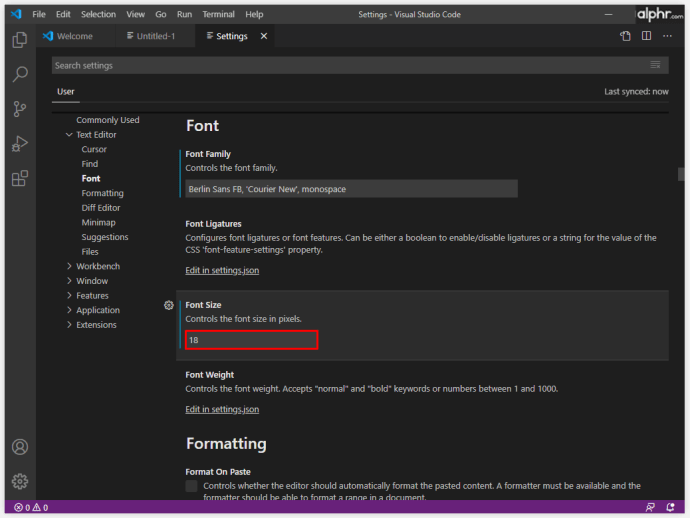
- に移動します ユーザー設定 再びメニュー。

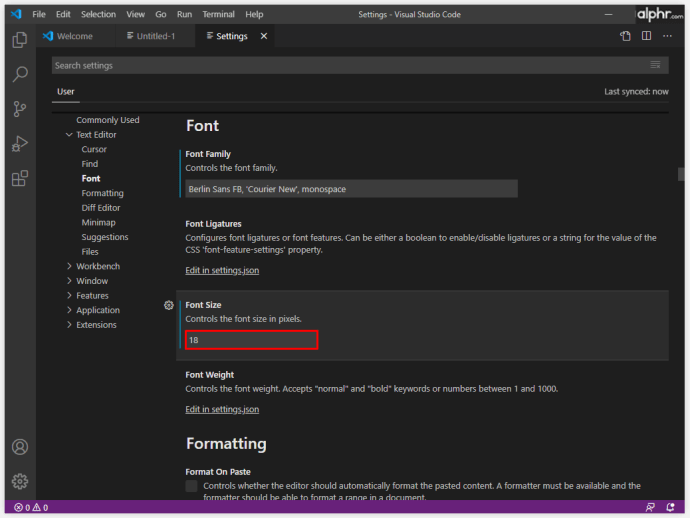
- を見つける 「editor.fontSize」:14 エントリ、フォントサイズが異なる場合があります。

- これをお好みのフォントサイズに変更し、 18 この例ではが使用されています。

VSCodeでターミナルフォントを変更する方法
ウィンドウを切り替えたり、既存の端末の状態を変更したりする代わりに、VS Codeを使用すると、プロジェクト/ワークスペースのルートにある統合端末を使用できます。もちろん、使いやすさのためにここでフォントを変更することもできます。 VSCodeターミナルフォントを変更する方法は次のとおりです。
- プロジェクト/ワークスペースのルートフォルダーに移動します。
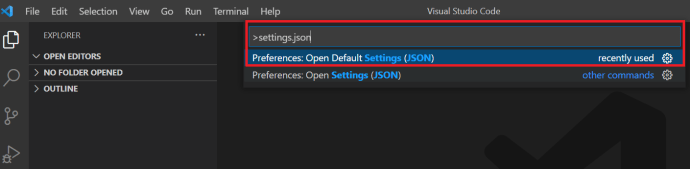
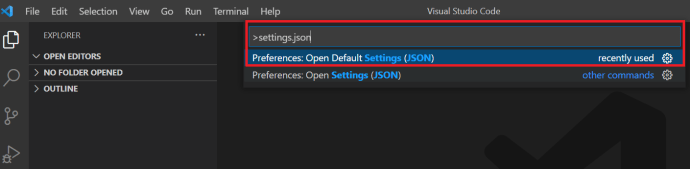
- を開きます settings.json VSCodeを使用したファイル。または、VS Codeで、を押します Ctrl + Shift + P (Ctrlの代わりに、Macデバイスの場合はCommandを使用します)そして settings.json ファイル。

- 対応する3行を次のように変更します。
「terminal.external.osxExec」:「iTerm.app」、「terminal.integrated.shell.osx」:「/ bin / zsh」、
「terminal.integrated.fontFamily」:「D2Coding」、
ご了承ください D2コーディング 例です。他のフォントを選択することもできます。
- 終了したら設定を保存します。
ターミナルのフォントサイズを変更するには、に移動します 「terminal.integrated.fontSize」: エントリを入力し、自分の好みに設定します。
VSCodeでコメントのフォントを変更する方法
コードコメントエントリは、デフォルトで、コードの他の部分と同じフォントで表示されます。これを変更すると目立つようになり、多くの場合、何時間もの無駄な作業を防ぐことができます(VSの他のすべてと同じフォントである場合、コメントを見逃しがちです)。この種のことは単純に思えるかもしれませんが、解決策は予想よりも少し複雑です。また、これはいくつかの配置の問題を引き起こす可能性があるため、結果は理想的ではない可能性があります。それでも、試してみても問題はありません。
- デバイスのVSCodeのルートインストールフォルダーに移動します。
- に移動します タッチstyle.css ターミナルのエントリ。これにより、スタイルシートが作成されます。
- 次に、フォントルールを追加します。スタイルの例を次に示します。
.mtk3 {font-family: "iosevka";
フォントサイズ:1em;
フォントスタイル:斜体;
}
- 開ける settings.json そして、このエントリを追加します。
"vscode_custom_css.imports":"file:///Users/username/.vscode/style.css"]、
- 次に、カスタムCSSおよびJSローダープラグインをダウンロードします。
- インストールしたら、 Ctrl + Shift + P コマンドを実行し、プラグインが有効になっていることを確認します。
- VSCodeを再起動します。
- コメントのフォントが新しくなりました。
VSCodeでサイドバーのフォントサイズを変更する方法
VS Codeには、ユーザーが端末のフォントサイズを変更できるようにする設定はありません。ただし、回避策が存在し、前述のカスタムCSSおよびJSローダープラグインが含まれます。
- プラグインで、拡張機能の詳細に移動し、チュートリアルのセクションに注意深く従ってください。
- 次のロジックを使用します。
"vscode_custom_css.imports ":[" [カスタムファイルのURLを挿入] "] - カスタムファイルごとにこれを行います。
結果は、はるかに優れた、見た目に美しいVSCodeサイドバーになるはずです。
異なるオペレーティングシステムを使用してフォントを変更する方法
VSでコーディングしている場合は、Windowsコンピューター、Mac、またはLinuxシステムのいずれかを使用しています。これら3つはVSに関して同一ではありませんが、違いは主にCtrl / CmdキーオプションとVSCodeファイルのデフォルトの場所に要約されます。したがって、VS Codeでのフォント変更の原則は、すべてのデバイスでほぼ同じです。
追加のFAQ
VS Codeでフォントを変更できないのはなぜですか?
VS Codeには多くの間違いがあり、フォントの変更はMSWordの場合ほど簡単ではありません。実際のVSCodeフォントを変更するために多くのコーディングを使用するため、人々が行う最も一般的な見落としについて知っておく必要があります。各エントリが引用符で囲まれていることを確認してください。例えば、 “ vscode_custom_css.imports”:[“ file:///Users/username/.vscode/style.css”]、引用符を使用しないと機能しません。さらに、コマンド間にスペースを使用するようにしてください。
VS Codeのコードにはどのフォントが使用されていますか?
デフォルトでは、VSCodeでのコーディングに使用されるフォントはConsolasです。このガイドに従うと、コード自体、ターミナル、コメント、エクスプローラー機能のいずれについて話している場合でも、VSCodeのほとんどのフォントを変更できます。
ただし、VS Codeの公式Webサイトの画像にあるフォントについて話している場合、どのフォントが使用されたかは誰にもわかりません。 VS Code開発者がどのフォントが使用されたかを明示的に明らかにしない限り、それを見つける方法はありません。
VS Codeフォントをハックするにはどうすればよいですか?
元々、ハッキングとは変更することを意味していましたが、これがVSにハックフォントを追加することを意味する場合は、ハックのWebサイトから追加できます。 HackからTrueTypeフォントをダウンロードします。ダウンロードしたzipファイルを解凍します。抽出したファイルをインストールします。次に、[ツール]、[オプション]の順に移動します。 [オプション]メニューで、[環境]を選択し、[フォントと色]に移動します。 [フォント]ドロップダウンメニューを開き、[ハック]エントリを選択します。
ハッカーはどのフォントを使用しますか?
経験則として、ハッカーを含むすべてのコーダーは、好きなフォントを使用します。 「ハッカーの選択」とされる人気のあるフォントの良い例は、Lawn DartFontsとしても知られるRayBluetensです。
VSCodeでのフォントオプションの変更
VS Codeでフォントオプションを処理することは、テキストエディタプログラムでフォントを変更するほど簡単ではありません。ただし、ここでコーディングソフトウェアについて話していることを考えると、VSは、競合製品と比較してさまざまなオプションを提供します。この記事の指示に従って、コーディングエクスペリエンスを可能な限りパーソナライズされ、ユーザーフレンドリーでスムーズにします。
VS Codeでフォント設定を編集できましたか?問題が発生しましたか?下にスクロールして、下のコメントセクションを確認してください。良いアドバイスがたくさんあります。自分で質問したり、話し合いを始めたりすることも控えないでください。私たちのコミュニティは喜んでお手伝いします。